作者:Shaka
前言
前言很简单,年终了,自己写了快两年前端(虽然刚毕业),但是大致总结一下哈哈哈哈
我觉得这个话题蛮有意思的,可以看看大家的技术广度,可以进行分享和学习以及讨论
所以这里说一下我对我的前端技术,做一下盘点和总结
因为我的开发年限有限,所以我觉得我的盘点更适合0-3年的前端人群,所以技术范畴没有高年限大佬那么广,请见谅~
个人技术栈
我对我的较为熟悉的、主要的前端技术栈做个介绍,然后分段进行一下总结
Vue、TS、小程序、UniAPP、ThreeJS、Node后端、鸿蒙(目前我先放在前端这里,如果你说归属于移动端,那也没问题)
Vue
在国内Vue和React的争论一直存在,但是我觉得并无优劣之分,都是很优秀很好的框架,与原生相比,二者都方便了我的开发
并且二者的生态也很好,有很多周边的库,以及衍生的上层框架
我觉得讨论好坏是意义不大的,如果你觉得不好的话,可以不去使用自己不心仪的框架,并且大可以去自己做一个更好的开源框架,或者是哪里让你觉得不舒服了,大可以提个PR
我觉得讨论这个意义真的不大,但是我们可以去讨论一下框架的实际作用,在我们工作或者开发层面有没有帮助
在国内,Vue的使用范围是不用多说的,不管它是不是培训机构或者是什么别的原因普及的,但是在国内,Vue足够熟练的话,大概率是能有个工作的(当然,并不完全,毕竟环境如此严峻)
在国外的话,Vue也有不少,但是远不及国内这么普遍,这是一个不争的事实,所以如果你真的想去国外,或者是找远程的话,学React我觉得是比较有必要的,当然,这只是个建议
而且就是在国内,要求React和Vue都会的的好像也慢慢变多了
所以我真的觉得,这已经不是需不需要学的了,好像二者都要会似乎是必须技能了?但是也不用太担心,不考虑源码层面,其实上手另一框架进行开发是很快的~
Nuxt
关于Nuxt,大家都知道它是Vue的一个上层框架,处理SSR问题的,目前是Nuxt3的版本
首先,我没什么资格讨论这个框架的优劣
我说一下我的开发体验,约定大于配置的原则贯穿了这个框架,但是也因此有一定的学习成本,而且在国内大部分的公司,好像没用上Nuxt,至少在招聘要求上,Nuxt好像不怎么提,但是在一些大厂我是知道在用SSR的,之前我在某厂的时候用的Next
我并不清楚大家在公司是否业务上会用到这个框架,但是我之前在国企给公司做官网的时候,提出用Nuxt做,被无情否决了,原因有几方面吧
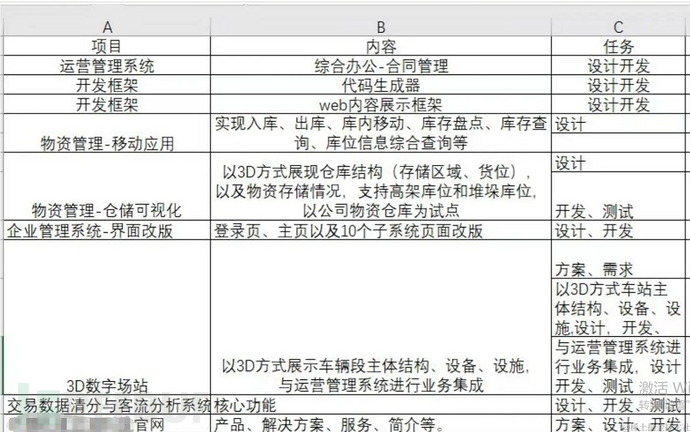
这是我当时的开发任务表

- 成本问题,公司人员为了这官网需要学习一个新的框架吗,而且资源并不多,稳定性谁也无法保证
- 真的需要这个
SSR吗 Nuxt全栈对于一个技术主管是Java出身的人,毫无优势
后来我从公司离职了,现在我也不知道用了什么技术栈做的官网,不排除JSP的可能性,这里大家会说JSP远古时代的东西了,但是技术主管也是从那个时代过来的,而且JSP在服务端渲染上还是鼻祖级别
那么Nuxt好吗?我觉得对学Vue的人来说,真的是个不错的框架,当然除了SSR,你做官网也可以有SSG的选择,但是Nuxt作为一个框架来说更为完善,我觉得目前更适合个人网站层面的开发
可惜的是,我在Github浏览的时候,Nuxt好的项目比较少,尤其是Nuxt3的项目,当然,这是在上半年的时候了,而且目前市面上Nuxt教程也不足,为学习带来一些不小的挑战
同时Next的资源会更多一些
总的来说,我觉得SSR框架是很好的趋势,也很有学习的必要~
TS
今年骂TS的人格外多,什么什么取代TS的文章都很火,遗憾的是,我还并没有去使用JSDoc,我无法进行比较层面上的讨论,所以我只能说一些我关于TS的看法
我个人觉得,你可以把JS和TS看成是两门语言
在封装层面,我觉得TS对我的帮助是比较大的,因为在平时开发中,我封装组件以及hook比较频繁,我觉得TS带给我的体验层面是不错的
在页面开发层面,其实TS大部分是做一些提示,甚至在写.vue组件的时候,看到TS的地方并不是很多,看到的也是引入封装过一些限制
有一个东西比较有意思,就是Typescript类型体操方面,这可能算是一个拔高的地方?在面试中会遇到?我并不是很清楚,但是我看的其实比较头疼。。真的不想看,而且我面试没被问过类型体操。。
说实话,并没有仔细地去研究这方面,因为就我现在的开发过程中,复杂的类型体操过于加大了我的开发难度,而且实在用不上,当然,可能是我开发的项目过于简单,可能大佬们在大项目的开发过程中已经熟练于心了
那么TS要学吗?我的建议是需要的,因为公司项目很多都在用,但是就我接触的项目中来说,TS的使用并不复杂,合理地运用TS会让项目更有健壮性,可以放心食用~
当然,如果你觉得js足够,那也没有任何问题,js就是这么一个奇妙的语言~
小程序、uniAPP
这二者我放在一起了,比较类似
小程序开发似乎是前端必备的一个技能了,目前主要是两种开发方式
微信原生开发、UniAPP开发
其实如果是单单开发微信小程序的话,我觉得原生的体验会好一些,我觉得这比较好理解,简单来说,微信原生小程序就是干小程序的,是官方的,而Uni会有一些限制,而且在调试的时候还要配合小程序的开发工具
但是如果你考虑多端的话,那么答案也比较简单了,肯定是uni
我其实是uni的粉丝,uni对于我这种个人开发者可以说是福音,它提供了一个完整的全栈生态,如果你说小程序也可以用云开发,没问题,但是在我当时使用的时候云开发的体验和功能方面的确不是uni,而且uni全栈的生态做的的确很好
而且uni对我这种想独立做产品的独立开发者来说,的确很方便
有很多人说小程序、说uni哪哪有问题,都是bug,真难用
其实,这也是我想说的。。这二者的开发体验相较于正常的pc的确没法比
但是不可否认的是,小程序在国内的用户使用度太高了,我曾经做自己产品的时候,让很多人帮忙填了问卷,就是产品的形式,大致是下面几种
- App
- H5
- PC
- 小程序
App和小程序占了90%,而二者之间小程序比App还高了一些
所以我觉得小程序是没有办法的办法,如果有一天小程序真的没有用户了,那我真的放俩挂鞭庆祝一下
同时我需要吐槽的是小程序的组件库的确很少,基本上就选Vant吧,Tdesign小程序版的真的不好用,别的我也没用过,也不想试了。。要是varlet能做小程序的就好了(狗头)
那么学还是不学呢?我的建议是如果需要用了再学即可,二者的学习成本不高,大部分可以直接做项目入手,文档也比较完善
Threejs
今年比较热门的话题了,前端可视化,数字孪生,3D大屏,貌似很多人不知道卷什么,看3D这玩意高级,就都卷ThreeJs去了(babylonjs爆哭,为啥没有卷我)
很多人觉得3D很难,没错,的确很难,但是难的是openGL,并不是three,难的是高级用法,例如着色器,而不是做个智慧厂房
拿我来说,你让我做个那种炫酷的高大上的粒子效果,还有很多国外的炫酷小游戏,炫酷的特效,那对不起,我真不太行,但是你拿个现成模型,让我做个厂房,地下室,管道,这其实是不难的。。这也是我当时做的东西
而国内大部分的公司也就是要后者而已,所以没必要担心自己学不会,网上资料这么多,而且大家都有资源,没必要过于担心
同时,现在可视化会和零代码或者是低代码配合在一起,比如帆软的产品
再或者是专注于可视化产品解决方案的公司,以thingjs举例
我觉得是比较鲜明的例子,可以没事看看
没有打广告,就是大家可以去关注一下现在市面上可视化的一些产品,从而进行思考
Node后端
这是我最想说的一个话题
我理解的Node后端的框架大致是下面这些(包括但不完全)
express、koa、koa2、egg、nest
这是我学过并应用过的一些,我说说我的看法
前端有必要有一些后端的思维
有必要学习一下这种Node后端的框架
但是如果你没什么基础,没必要学习太复杂的
在国内,express、koa、egg其实应用已经不少,甚至我之前在公司的时候也会去用express、koa去写插件
而且最关键的是,expres、koa这种的框架学习成本不高,并且已经足够你有一定的后端思维了
而nest,我其实不是特别推荐初级前端去学习,至少在国内的话,我觉得是这样的,但是国外大可以去选择
首先,nest的上手难度对于前端来说不低,作为Java出身的我,看到nest真的很亲切,但是更觉得nest在国内的受众不太行
虽然工作的年限不长,但是其实我在好多公司待过,有大厂、有国企,但是在国内的公司,很难去选择nest去做公司后端架构(很少,但是不完全)
90%以上会选择Java、甚至是Go等等,而且会使用express、koa去做插件,但是基本上不会去选择nest
可能会被很多nest的喷,因为现在nest天天被推荐,其实我并不否认,nest真的是个很好的框架,他很优秀,但是我只是觉得它不适合国内
你可能会说,nest可以做完整的系统,分布式啥的都没问题,但是国内还是直接用spring全家桶
你说一说nest对比spring的优势在哪呢,尤其是在国内是后端偏技术主导的情况下
当然如果你的公司技术选择了nest,那真的很棒,是有助于技术提升的!
当然如果你真的想去学习更系统的Node后端,那么可以去学,或者说你公司真的用到了,也可以去学,你会收获很多东西
我觉得资深的前端可能更适合,因为他们可能没什么可学的了。。但是对于初级来说,真的适合吗
同时目前有些大佬出的课其实是很不错,质量很高,就不说具体名字了,毕竟这里不是打广告
鸿蒙
这里我把鸿蒙放在前端的范畴了,是因为我觉得我作为一个前端爱好者,入手鸿蒙很丝滑,并且觉得没什么门槛
当然,flutter的小伙伴也这么觉得,所以你们说这算是移动端我也没什么意见~
最近我出了一套鸿蒙的教学,开了一个专栏,起因是最近鸿蒙在掘金很火,但是教学偏少,于是就出了一些文章带着大家入门一下
就我个人觉得吧,目前鸿蒙其实是有不少问题的,文档有问题,生态不完善,真机卡顿等问题,开发体验真的蛮差的
所以我推荐可以当做爱好进行学习,但是说要是当饭碗来学习,至少得看明年Next版本怎么样才能继续说下去
因为我不是培训机构,是一个比较客观的角度,所以实话实说我觉得作为一个前端来说,学上面的东西远比学习鸿蒙性价比来的高
虽然我会继续做鸿蒙的专栏,但是并不代表我就很推荐去学,因为就是鸿蒙哪天真的市场真的起来了,你现学也来得及~
而且那时候生态也比较完善了,对我来说,我只是觉得很感兴趣,而且比较享受这种探索的感觉,才去做的
其它
有很多没细说的技术,因为其实我觉得区别不大,比如React和Next,我觉得就是对比Vue和Nuxt
还有一些了解并不深的东西,比如低代码,微前端
很遗憾,我并没有接触过这二者,所以无法进行建议和评价(但是貌似口碑都不太好?)
还有就是webcomponent,其实这真的是个不错的东西,但是受众真的很小(这不是个新东西,这么多年了也没多火)
我觉得是国内更注重产出多一些,而不是技术探索方面
还有比较热门的Rust,也很不错,国外和开源上面广受好评,并且很适合基建方面,但是对于咱们这小开发来说,倒也先不用在意
还有关于前端单测方面,这个其实我用的很多,但是基本是在开源项目当中,因为很多开源项目你不走单测的话,PR是不给过的,现在我主要是vitest,比jest要好用不少,但是这玩意,大家在平时公司开发的话,能用到多少呢,公司有没有正规的CR都不一定
关于monorepo也不是啥新东西了,也谈不上趋势不趋势的
还有一个是组件库的问题,尤其是Vue的,最近ElementPlus不知道为什么天天被喷
其实现在来看ElementPlus的确是有一些过度封装的意思,但是我觉得目前ElementPlus依旧还是Vue3组件库的典范,当然还有很多组件库很优秀,不一一列举了,如果你觉得ElementPlus不好的话,大可以自己去搞一个,开源出来,给XDM开开眼,而且别的组件库我也都用过,别说有多多好用了。。反正我最开始用的是AntdVue我的使用体验。。。(当然,也很优秀!)
我想说的是,人家开源出来给你简化开发过程的,你觉得不好可以提issue,提PR,而不是整天说这个不好,那个不好,没太大意义
结尾和建议
这里更多是对初级一些的前端朋友,跟我差不多年份的
高级、资深的佬就当看个乐就行
如果你会Vue的话,建议学一下React,工作几率会变高的
面试八股越来越少了,就是八股也是偏难一些的八股了,基本就是挖项目了,或者是场景题
当然,大厂的话还是那样,会多考一些计网和操作系统
可以去试着看一些源码,并不是Vue或者是React的,因为可能看起来并不容易,但是可以去看一些组件库的项目,比较容易懂一些,学一些思路和封装我觉得对能力是很有提升的
工作难找,我发现初级的难找,佬也难找,所以也没必要过于焦虑,只能继续学下去
国外远程比较火,技术栈偏向React全栈(React、Next、nest),看了一些佬的文章,看的那些招聘网站技术栈基本都是这样的
别想着学Java啥的。。没必要
加油吧,学无止境~
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)

