靶场名称:encrypt-labs
地址:https://github.com/SwagXz/encrypt-labs
使用工具:Google浏览器,Yakit、Js-Forword
拿第一关来学习工具(AES固定key)
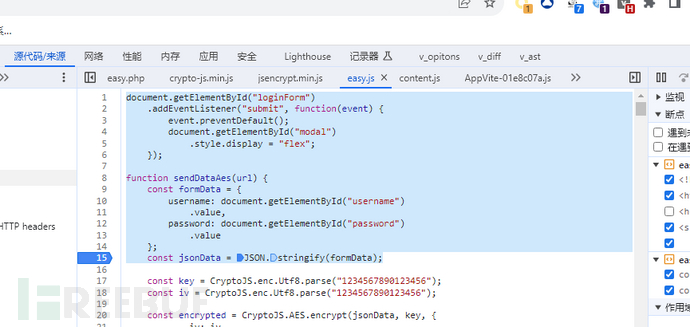
首先需要分析加密函数,找到加密函数里边加密前的明文字符串变量。

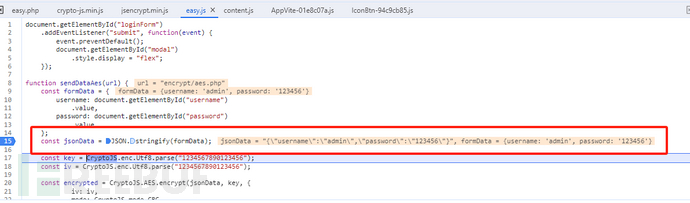
这里我打断电这一行代码应该就是未加密的字符串,调试一下。

很显然就是,那么我们就可以使用Yak中原生的插件Js-Forword(单独去下载这个脚本配合burp也可以使用)

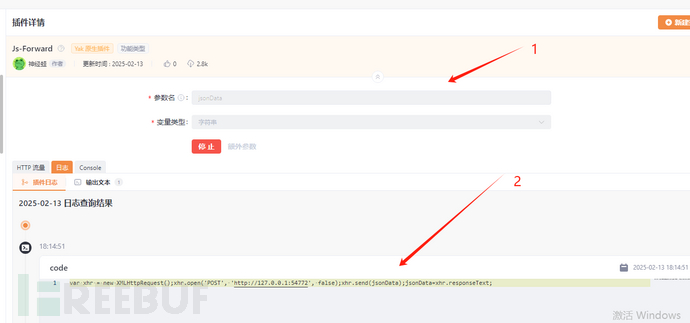
填入参数名后点击启动,然后可以看到输出来一条payload:
var xhr = new XMLHttpRequest();xhr.open('POST', 'http://127.0.0.1:54772', false);xhr.send(jsonData);jsonData=xhr.responseText;
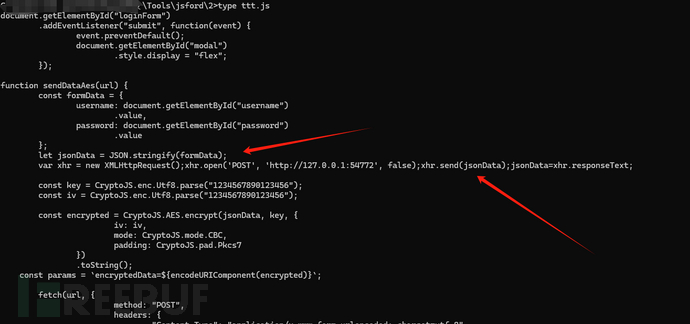
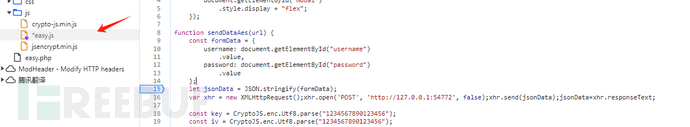
这里需要把payload插入到加密函数的第一行,其实原来我理解的就是,将用户输入浏览器提交的数据拦截做一个转发,转发后,再传递给后边的加密函数体。因此插入的的函数位置应该需要在如下位置:
document.getElementById("loginForm")
.addEventListener("submit", function(event) {
event.preventDefault();
document.getElementById("modal")
.style.display = "flex";
});
function sendDataAes(url) {
const formData = {
username: document.getElementById("username")
.value,
password: document.getElementById("password")
.value
};
const jsonData = JSON.stringify(formData);
//也就是下边这一行是插入的
var xhr = new XMLHttpRequest();xhr.open('POST', 'http://127.0.0.1:54772', false);xhr.send(jsonData);jsonData=xhr.responseText;
const key = CryptoJS.enc.Utf8.parse("1234567890123456");
const iv = CryptoJS.enc.Utf8.parse("1234567890123456");
这里需要注意jsonData是一个常量,需要将他改成let或者var
然后就是需要替换浏览器加载网站的js
浏览器加载网站的JS替换
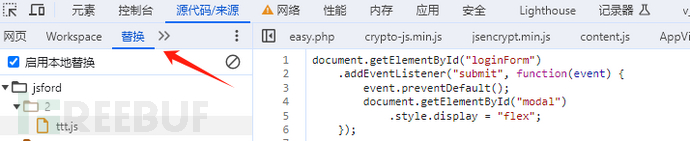
- 首先找一个位置,存放本地JS文件,最好是空文件夹,这里需要将easy.js复制过来到本地,然后再插入如上所述的payload。

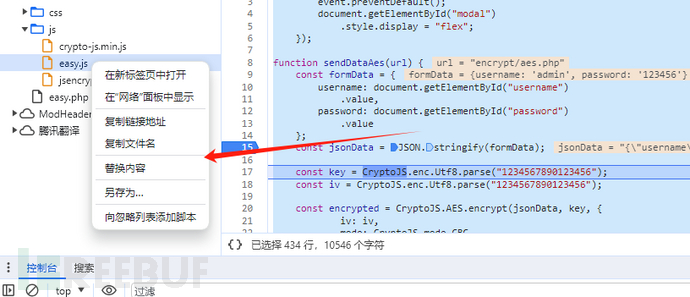
- 点击替换内容然后选择刚才保存的js文件

- 如下图所示:

- 之后就可以随意的更改JS中文件的内容了,要注意的是更改后需要ctrl+s保存,未保存的会有星号提示

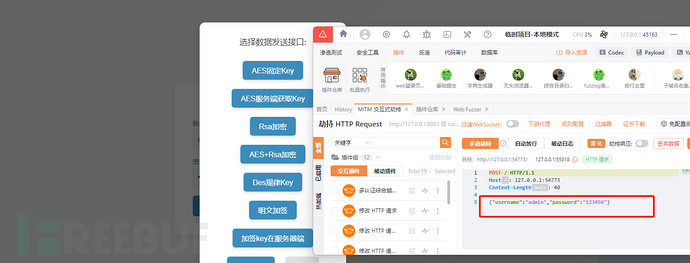
之后便能看到传输加密前的明文了。
优点:使用操作较为简单,不需要去尝试去逆向找到解密方法。
缺点:会在劫持面板失去原本的URL,并且只能进行手工改包,不能使用爆破模块,在YAK或者burp中显示的回包无法显示真是的服务器响应数据,只能通过浏览器查看,对于某些逻辑漏洞或注入不方便发送到重放模块进行测试。
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)

