适用情况
测试的时候遇到网站监测代理、双向校验,目前都可以使用
前端加密的没有测试,应该还是需要自己寻找加解密方式
原理
既然抓不到包,就不抓了,直接构造请求包发送过去
过程
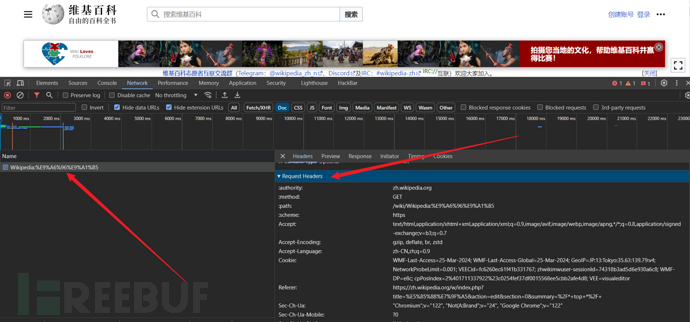
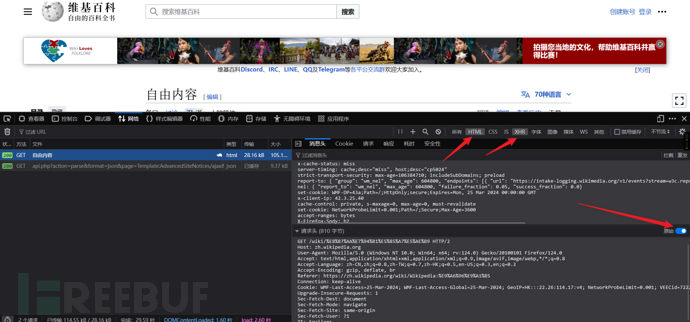
网站加载的时候的流量可以在控制台的network中看到

但是现在是美化后的模式,如果以此构造数据包的话会非常麻烦。当出现raw的时候,可以把它还原成我们常见的数据包样式


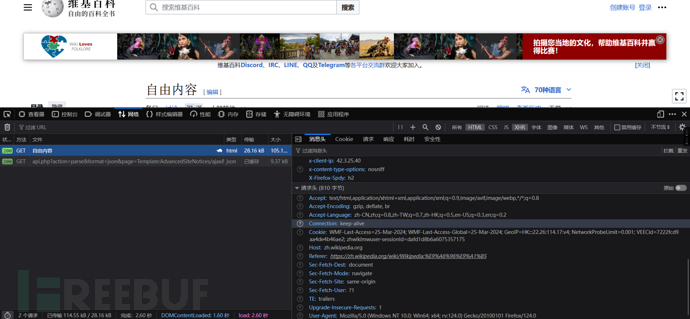
谷歌浏览器有时候会出现Raw模式,有时候不会,目前还没有弄清楚什么原因,所以我选择火狐

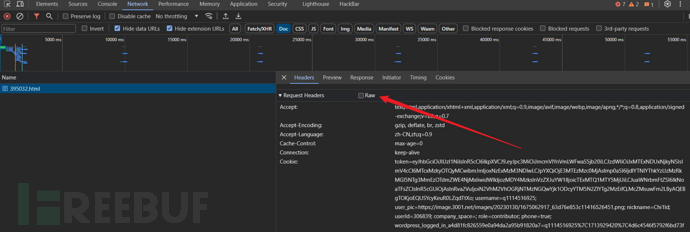
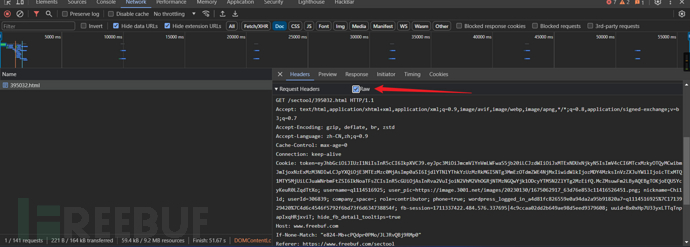
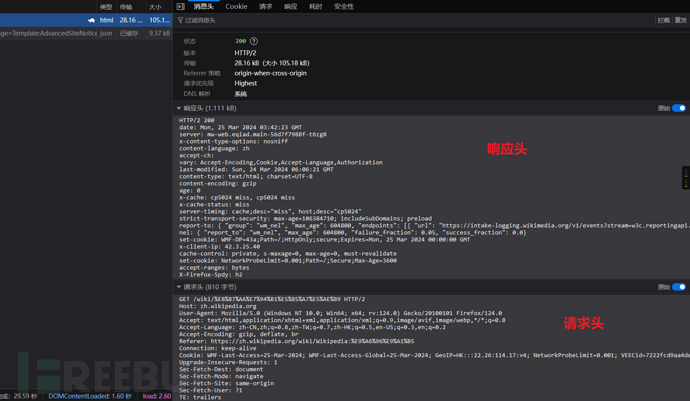
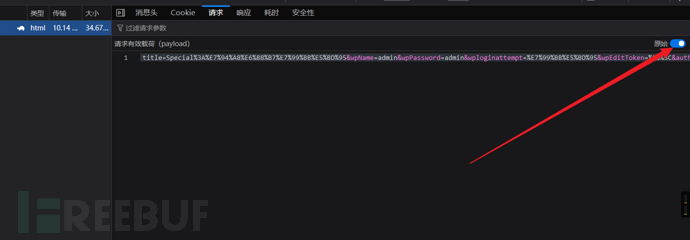
首先筛选标签为HTML、XHR去除无用的js、css文件,如果网站比较特殊的话可以直接看所有的包;然后点击原始按钮,可以将内容显示为常见数据包格式:


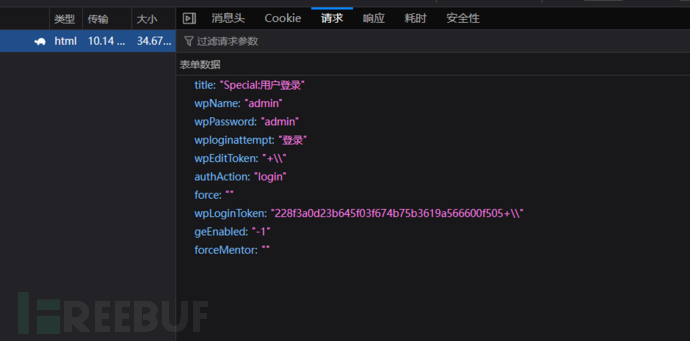
如果是get方式的话,直接发送这个请求包就行;如果是post需要注意,请求体中的参数在另一个地方


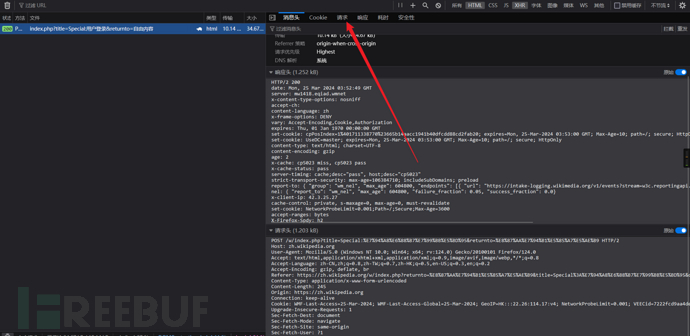
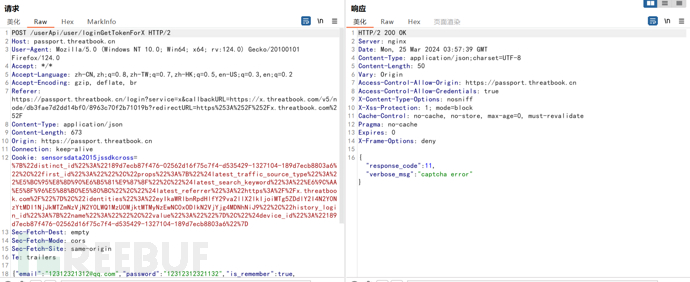
同样,需要把该内容转换为原始数据包格式

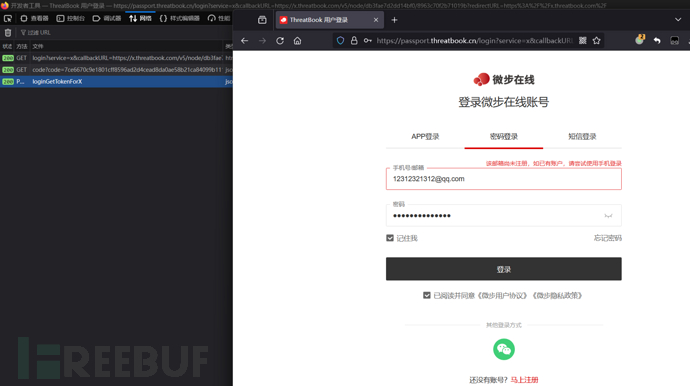
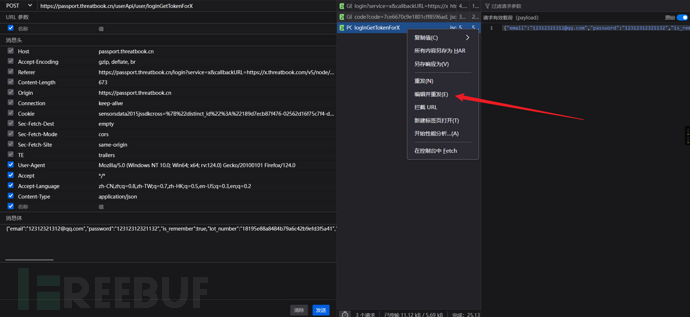
然后将这两个放到工具(burp、yakit、postman等等)里面重放(需要代理,所以下面数据包换成了微步登录页面)

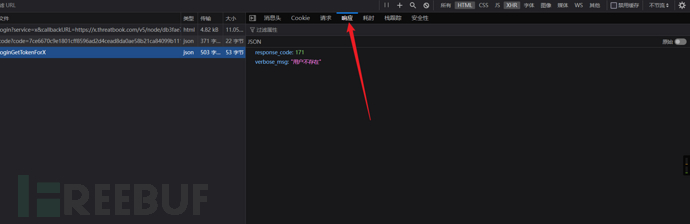
同理,响应体也在另一个标签中

测试时可以通过这种方式实时监控数据包,相当于一直处于history模式,回到了熟悉的流程

或者也可以直接使用自带的重发功能

如果需要修改相应包测流程跳跃类,需要找js函数打断点修改内容
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


