Cors介绍
Cors全称"跨域资源共享"(Cross-origin resource sharing),Cors的出现是用来弥补SOP(同源策略)的不足。在当时SOP有些限制了网页的业务需求,不能够使不同域的网页互相访问,因此提出了Cors:用于绕过SOP(同源策略)来实现跨域资源访问的一种技术。
Cors漏洞就是攻击者利用Cors技术来获取用户的敏感数据,从而导致用户敏感信息泄露。
漏洞验证方法
curl -vv -H "Origin: http://hack${你的域名}" http://${你的域名}
例如:curl -vv -H "Origin: http://hackbaidu.com" http://xxxx.baidu.com
然后观察ACCESS-CONTROL-ALLOW-ORIGIN设置内容:
-
如果Access-Control-Allow-Origin返回了*或http://hackbaidu.com,则存在漏洞;
-
如果未返回Access-Control-Allow-Origin头,则不存在漏洞;
漏洞修复方法-代码篇
1. 对单个controller进行设置
-
示例代码,如下:
import com.xili.security.SecurityUtil;
import ......
//备注:此方案只能使用在需要跨域的mapping上,若不需要跨域,请不要设置跨域
//仅适用于需要跨域的接口,否则会因为获取不到origin导致业务无法正常访问
//方案一: 在此设置允许跨站的域名, 不允许使用通配符配置
// 如果按照这种方式配置仍然有漏洞,必定是你用通配符做了origins设置,并且该通配符可被绕过
@CrossOrigin(origins = {"http://localhost:9000", "http://www.baidu.com"})
@RequestMapping("/testCors.do")
public @ResponseBody String CORSTest(HttpServletRequest request,HttpServletResponse response) {
String map = "no_pass";
String origin = request.getHeader("Origin"); // 方案二: 在此获取origin,对origin来源进行判断
if(origin != null){
String safeOrigin = SecurityUtil.getSafeUrl(origin);
if(safeOrigin != null){
map = "pass";
((HttpServletResponse) res).setHeader("Access-Control-Allow-Origin", safeOrigin);
((HttpServletResponse) res).setContentType("application/json;charset=UTF-8");
((HttpServletResponse) res).setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
((HttpServletResponse) res).setHeader("Access-Control-Max-Age", "3600");
((HttpServletResponse) res).setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token");//表明服务器支持的所有头信息字段
((HttpServletResponse) res).setHeader("Access-Control-Allow-Credentials", "true"); //如果要把Cookie发到服务器,需要指定Access-Control-Allow-Credentials字段为true;
((HttpServletResponse) res).setHeader("XDomainRequestAllowed","1");
}
else{
map = "checked_no_pass"
}
}else{
map = "pass";
//若某接口开启cors,并确实是在跨域访问,肯定会有origin。
//没有origin的情况只有在同域访问时才会出现,此时无任意cors访问风险,所以通过
}
return map;
}一般CORS和jsnop接口不开放给外部进行调用,白名单内只设置企业内部域名
2. 对所有controller进行设置
方式一. 使用Java bean注解进行配置
研发自己编写bean,在配置文件中进行域设置。并通过configuration/bean等注解注册到上下文中
-
示例代码如下:
@Configuration
public class MyConfiguration {
@Bean
public FilterRegistrationBean corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
//你允许跨域的域名,不允许设置为『*』,可以设置的pattern有: (具体域名不用任何通配符, *.test.com一级域名不能被统配)
config.addAllowedOrigin("http://domain1.com"); 』
config.addAllowedHeader("*");
config.addAllowedMethod("*");
source.registerCorsConfiguration("/**", config);
FilterRegistrationBean bean = new FilterRegistrationBean(new CorsFilter(source));
bean.setOrder(0);
return bean;
}
}方式二. 使用XML进行配置
<!-- support cors-->
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers,xsrf-token</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
//你允许跨域的域名,不允许设置为『*』,可以设置的pattern有: (具体域名不用任何通配符, *.test.com一级域名不能被统配)
<url-pattern>www.test.com</url-pattern>
</filter-mapping>漏洞修复方法-nginx配置篇
在笔者实践过程中,大部分cors的场景确实可以通过代码进行一部分修复,但是有的场景明明代码通过检测是不存在cors问题的。在实际黑盒测试的过程中发现依然可以检测出问题,现在大部分工程都是前后端分离,且在企业级生产应用中都是增加了 Nginx 进行代理和路由,较多的一种场景是因为nginx上配置了跨域策略。
nginx上多域名白名单的配置示例如下:
set $cors_origin "";
if ($http_origin ~* "^http://127.0.0.1$") {
set $cors_origin $http_origin;
}
if ($http_origin ~* "^http://localhost$") {
set $cors_origin $http_origin;
}
add_header Access-Control-Allow-Origin $cors_origin;
location / {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin $cors_origin;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
return 204;
}白名单原则如上文所述,然后回答之前为什么代码没扫描出来漏洞的原因,因为对于在代码中未设置Access-Control-Allow-Origin的则扫描引擎认为未允许跨域,没有风险,但nginx配置上加上了允许任意访问的值,所以黑盒测试出现问题。这也很好的印证了需要黑白盒交叉测试才能保证安全水位的道理。
需要补充的是,有同学会觉得我白+黑更安全,nginx和代码中都进行cors的安全配置是不是双保险?大部分场景下sdl实践是推崇多级防御的,遗憾的是,该场景下却适得其反
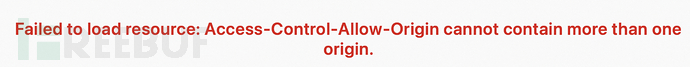
当 nginx 和后端同时配置跨域配置后,会导致跨域配置失败,浏览器报错如下图所示

打开F12会发现,返回的 response 头里有两个Access-Control-Allow-Origin.也就是说,只使用 Nginx 或者后端或者其他方式进行控制跨域,不要两边都配置。
漏洞修复方法-yaml配置篇
现在很多企业已经上云和使用虚拟化技术,相当多的应用部署在容器内。以笔者遇到过的K8S集群部署为例,上文中的nginx配置需要写在ingress的yaml里,这里也给一个示例:(加入一个lua脚本来支持正则匹配test.com)
apiVersion: networking.k8s.io/v1
kind: Ingress
metadata:
name: example-ingress
annotations:
nginx.ingress.kubernetes.io/rewrite-target: /
# 添加lua脚本片段
nginx.ingress.kubernetes.io/configuration-snippet: |
set $allow_cors "";
if ($http_origin ~ "^https?://([a-zA-Z0-9.-]+\.)?test\.com(:\d+)?$") {
set $allow_cors "true";
}
more_set_headers 'Access-Control-Allow-Origin: $allow_cors';
spec:
rules:
- host: your.host.example.com
http:
paths:
- path: /
pathType: Prefix
backend:
service:
name: your-service-name
port:
name: http在rancher中可以进行简单的图形化输入脚本,保存后即时生效
跨域简单测试方案
最后补充一个跨域的简单测试方案,对于粗放型设置企业内全部域名为白名单的情况可以忽略,对于需要精细化控制cors白名单又怕影响到业务,一定要仔细的测试资源能否被正确的跨域调用:
进入浏览器开发者控制台,在控制台输入如下请求,接口地址更改为所需要检测的地址
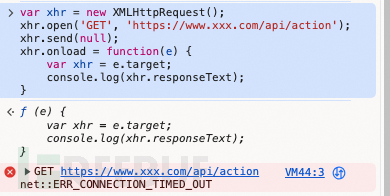
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://www.xxx.com/api/action');
xhr.send(null);
xhr.onload = function(e) {
var xhr = e.target;
console.log(xhr.responseText);
}
当出现该报错意味着网络不通。。因为xxx.com是随便写的无效地址所以请求超时

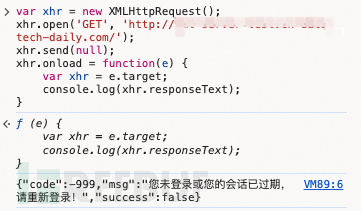
当支持跨域时会正常返回

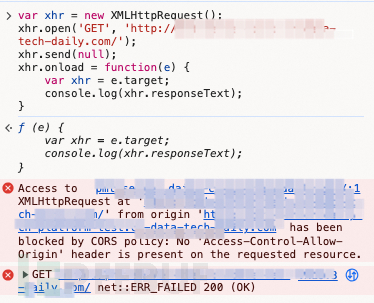
当不支持跨域时会返回该内容
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


