背景:前段时间在公司前端安全培训时,了解了一下CSP协议,当时在网上找了很多国内文章都只是介绍如何去用官方文档的配置,没有解释或者场景告诉大家如何使用,非常抽象。刚好最近在做内部安全平台的前后端开发,在一次前端调试中突然悟了,也是对于CSP有了一点自己的看法(本文中仅为自己对CSP的个人理解,如果有什么错误或者不对的地方希望大家留言指正)
基本概念
CSP是由谷歌提出的一项安全协议,其主要通过在服务器响应头部添加‘Content-Security-Policy:<policy-directive>;<policy-directive>’,从而控制页面所允许加载的内容。
实践
你可以在HTML的meta标签中设置CSP进行初步的测试。但需要注意的是,通过meta标签设置的CSP规则不能完全应用于meta标签本身和其所在的页面。相比之下,通过HTTP响应头来设置CSP则能够更全面、更彻底的应用安全策略。
正篇开始
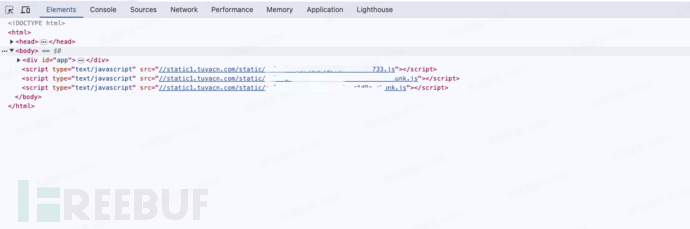
前端使用的React框架,当开发完成后会将写好的react代码编译成js并上传到公司的静态资源服务器中,当我们打开页面时,页面中会用script加载静态资源服务器中的js文件

当此时CSP的东西从我脑子里闪过了一下,我就在想,如果我配置了CSP只允许加载我这里的static.tuyacn.com这个域名的脚本(包括不允许加载self域名脚本),是否可以。

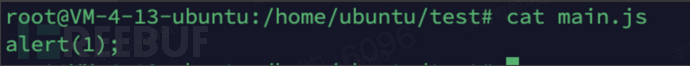
在云服务器上起一个python的http.server,之后在里面放入测试的main.js文件用作模拟静态资源域名。


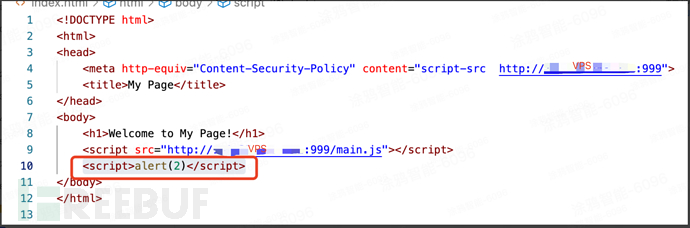
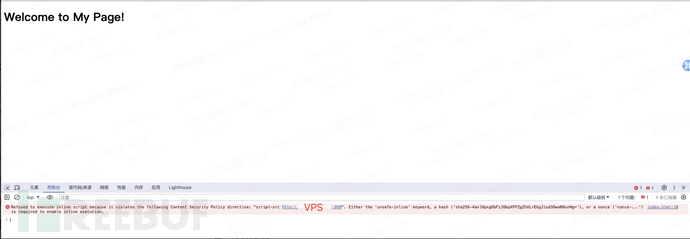
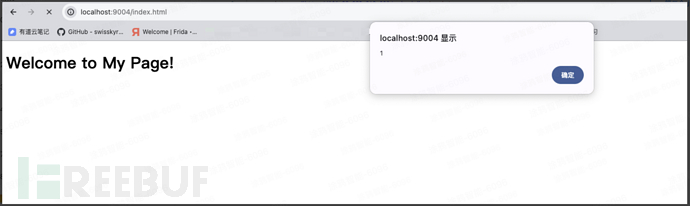
在本地写一个测试CSP的html页面(这里的VPS代指我的云服务器模拟的静态资源域名),可以看到我这里只允许了我的VPS中脚本的执行,连我本域名self做的脚本<script>alert(2)</script>也没有被执行。

这里浏览器根据你网站中的CSP策略允许的内容做一个判断,(仅以这里的script-src加载来说)浏览器只关心你这里加载的是那里来的,只要源允许就可以做一个加载。
哪这里CSP如何防御存储型XSS呢?
通常存储型XSS是通过将恶意脚本保存至后端,然后当后端将这些含恶意信息的内容返回给前端时,前端会加载并执行这些恶意代码,从而产生XSS漏洞。通过使用CSP,我认为在一定程度上是可以做到XSS的防御。

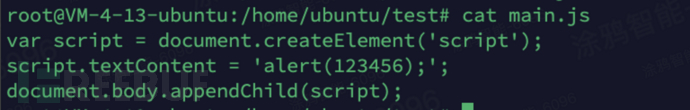
为了模拟,我将vps中的脚本写成这样,去模拟被插入了xss。


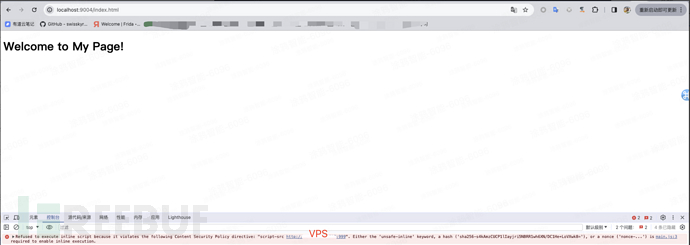
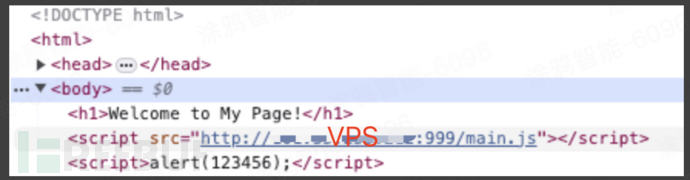
刷新一下页面,发现出现了报错,这里CSP提示出现了问题。首先是触发了静态服务里的恶意脚本,然后脚本插入恶意内容到self域名页面中,但是其实查看页面源码里面其实这里的恶意脚本<alert>(123456)</script>是被插入到self的页面中的,只是被CSP拦截。
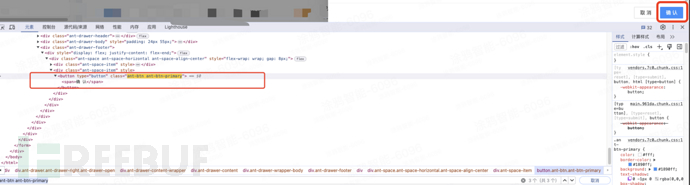
像React这种前端的框架,利用hook或是监听器去监听前端页面中的各种事件和操作,而不是用js写在页面源码中,当事件触发时往下执行对应的js代码

比如说这里的确认按钮,并不是像常规前端当确认按钮被点击时,就会在button标签中做一个事件处理或脚本执行。而这里是在react框架中做一个监听,这里确认按钮被点击时会被react捕捉并做一个对应事件处。我的理解的话这里的各种监听都属于执行的静态服务器中的js代码,如果这其中有存在xss的地方,最终会被执行并加载到self域名页面上,如果用的是我现在测试这套配置方法的话应该是可以做一个防护的。
我这里举的例子是比较极端的,实际业务场景肯定是比较复杂的,CSP的配置虽然比较灵活但是维护的话相对来说比较麻烦所以在国内不太常见。
作者:文鸯@涂鸦智能安全实验室
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)

