0x01 前言
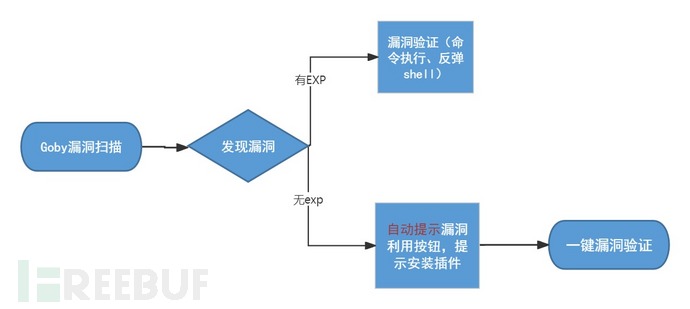
在实战过程中,我们在使用Goby扫描到某些漏洞时,会遇到漏洞无Exp的情况,需要借助其他的工具去进行手动验证。为了解决这个问题,我们计划将手动验证过程集成到Goby中,通过插件实现自动化。因为有些漏洞的Exp编写相对复杂,需要考虑目标系统和应用的特定环境和配置,并可能面临框架兼容性的问题,这样的工作量非常大且繁琐。因此,将漏洞复现过程集成到Goby中,通过插件的方式实现,能够更加快速和灵活地适应不同的场景和应用,提高工作效率。
今天官方编写了一个小插件,针对Git信息泄露漏洞(无Exp)进行利用。通过此插件,能够完整地演示Goby从漏洞扫描到漏洞利用的全流程。
0x02 插件技术实现
其实这个插件的实现比较简单,感兴趣的师傅可以继续往下看,可参考官方文档和教程编写自己的插件,期待师傅们在Goby插件市场大展拳脚~
2.1 自定义漏洞提示按钮
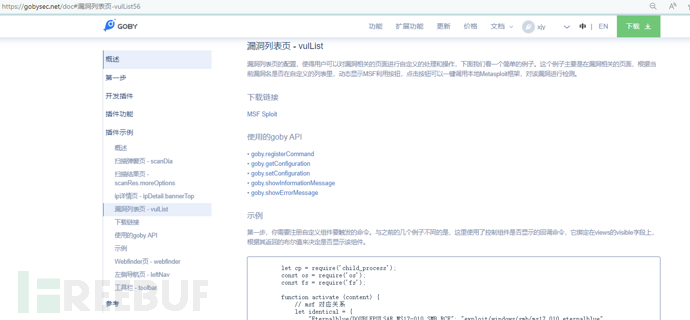
我们可以先参考官方文档漏洞列表页,通过Goby开放的漏洞列表页配置的api定义入口按钮实现对漏洞的插件扩展。
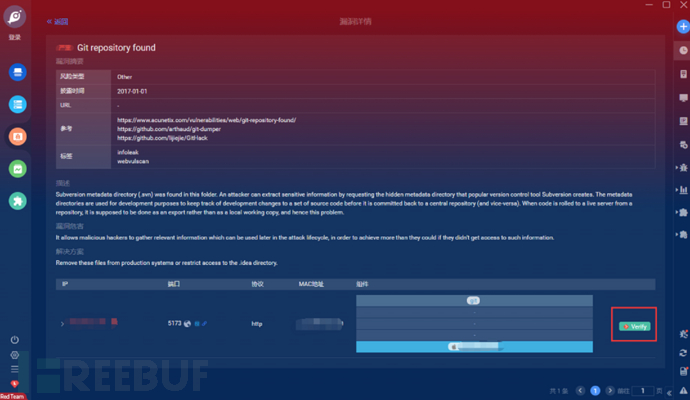
接下来,我们通过代码来看看这个小图标是如何实现的:
第一步,需要注册自定义组件要触发的命令。
注意的是可控制参数 visible ,仅在符合特定条件时才显示。
从实践效果来看,该入口函数的入参 content 是该漏洞的详细信息。
以下是Git-EXP插件按钮相关代码:
function activate (content) {
let identical = {
"Git repository found": true,
};
goby.registerCommand('main', function (content) {
// 获取content中的漏洞验证地址
const { hostinfo } = content;
// 获取插件目录
const path = require('path').resolve(goby.__dirname, '../');
// 在这里,我们将漏洞验证地址和插件目录通过url扔到插件的html中去处理
goby.showIframeDia(`${__dirname}/index.html?pluginPath=${path}&&hostInfo=${hostinfo}`, "exp-git", "800", "500");
});
// 配置仅在插件适配的漏洞才显示
goby.registerCommand('msf_visi', function (content) {
if (identical[content.name]) return true;
return false;
});
}
第二步:需要在package.json 里配置对应视图入口点,即 contributes.views.vulList ,填写想要的标题、对应的命令、以及控制该组件显示的回调命令。
"contributes": {
"views": {
"vulList": [
{
"command": "main",
"title": "Verify",
"visible": "msf_visi"
}
]
}
}
2.2 插件实现基本原理
插件的实现其实很简单。首先我们已经从上方代码中传入了插件的根目录和验证的url,那么接下来我们只需要通过插件实现此url的验证即可。
对于 Git repository found 这个漏洞,我们在插件内置了 GitHack 的python脚本。
https://github.com/lijiejie/GitHack.git
原理很简单,通过插件页面去执行该漏洞利用脚本即可。
通过 child_process 即可轻松实现。
const { spawn, exec } = top?.require('child_process');
const childProcess = spawn("python", [`./poc/GitHack.py`,`${hostInfo}/.git`], {
// 指定执行目录在插件下执行
cwd: pluginPath,
});
childProcess.stdout.on('data', (data: Buffer) => {
// 监听执行进程中的日志信息
});
childProcess.stdout.on('close', (data: Buffer) => {
// 监听执行进程结束
});
childProcess.on('exit', () => {
// 监听进程退出
})
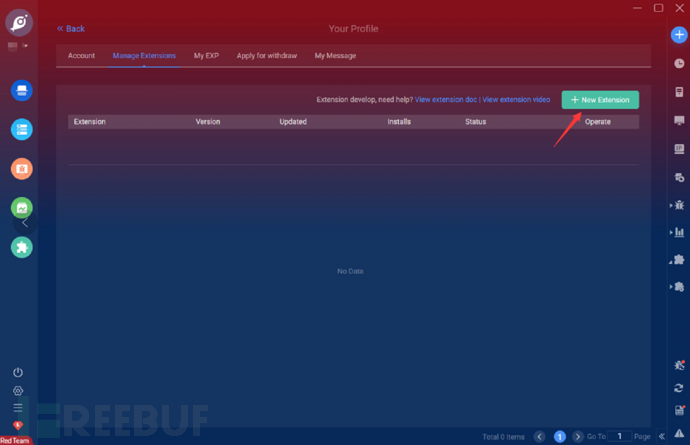
至此,插件基本开发完成啦。打开Goby客户端对插件文件进行压缩上传,等待审核即可~

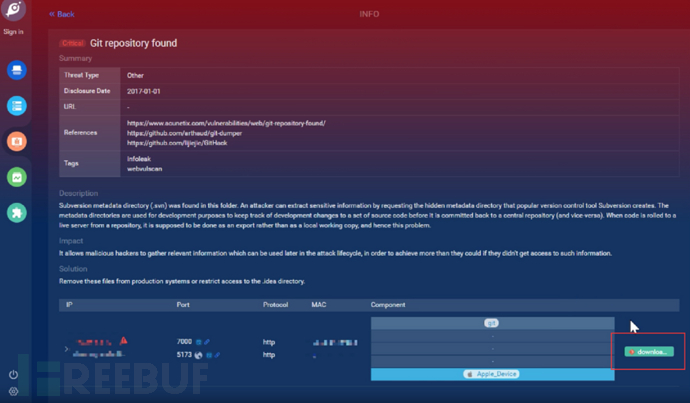
Exp系列的插件通过审核后在插件市场上线后,只要用户扫描出相对应的漏洞都会出现Exp漏洞插件按钮,提示是否进行下载安装。

0x03 总结
此插件已在插件市场上线,师傅们下载Goby最新版本可进行体验。同时想要实现对无Exp漏洞的插件开发,单靠Goby团队的力量是远远不够的,我们欢迎更多的师傅们加入我们的行列,积极参与Exp插件的开发,共同构建一个更为强大的Exp插件市场,从漏洞复现到一键利用,真正实现双手的解放。
3.1 插件开发与提交
在此Goby提供了详细的插件开发文档和视频教程,供师傅们参考和学习。有任何问题可私聊Gobybot与大家一起探索!
插件开发文档:
https://gobysec.net/doc
关于插件开发在B站都有详细的教学,欢迎大家到弹幕区合影~
https://www.bilibili.com/video/BV1u54y147PF/
3.2 技术交流
如果各位师傅们在实战中遇到了无Exp漏洞情况,也可将其反馈给Goby团队。我们欢迎大家一起收集这些漏洞,并邀请感兴趣编写EXP插件的师傅们加入我们的Exp技术交流群。您可以通过私聊Gobybot与我们讨论或者进一步的沟通。让我们一起共同努力,完善漏洞验证的自动化流程!感谢您的支持和参与!
3.3 活动福利
参与Exp插件开发的师傅们,我们将认真审核并选择高质量的插件,在Goby插件市场上进行上线,同时进行官方推送。我们非常重视师傅们的贡献,在插件通过审核后,我们将提供丰厚的奖励,不限于最低15天Goby红队版和精美的定制周边礼品。
定制周边礼品(鼠标垫,鸭舌帽,笔记本等等)任选一件哦~
(Goby 定制鼠标垫)
(Goby 定制鸭舌帽)
0x04 参考
https://github.com/lijiejie/GitHack.git
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


