近年来,通用计算领域对GPU的使用稳步增加。随着在GPU上执行像AES这样的安全关键计算变得越来越普遍,相应的审查也必须增强。同时,新技术如WebGPU使得每个Web浏览器都能轻松访问计算着色器。研究表明,GPU缓存容易受到与CPU相同的基于驱逐的攻击,例如来自本地代码的Prime+Probe。
本研究提出了从浏览器内部—即受限的WebGPU环境中发起GPU缓存侧信道攻击。通过利用新的WebGPU标准的特性创建着色器,可以实现缓存侧信道攻击所需的所有构建块,例如用于区分L2缓存命中与未命中技术。此外,还利用现代GPU的大规模并行性设计了第一个并行化的驱逐集构建算法。攻击不需要用户交互,并且在浏览互联网时很容易进行驱动攻击的时间范围内进行。
本文展示了三个案例研究:首先是一个具有高F1分数(在NVIDIA上即82%到98%)的按键计时攻击。其次,展示了对基于GPU的AES加密服务的一种通用、无需特定集合的端到端攻击,能在6分钟内泄露完整的AES密钥。第三,评估了一个本地到浏览器的数据泄露场景,使用Prime+Probe隐蔽信道实现了高达10.9 kB/s的传输速率。
0x01 简介
在过去的几十年中,图形处理单元 (GPU,Graphics Processing Unit) 经历了重要的演变。虽然它们最初是为图形渲染的特定目的而设计的,但大多数现代独立 GPU 都提供了通用计算的可能性。随着 NVIDIA 的 CUDA 于 2007 年和 OpenCL 于 2009 年的推出,GPU 已成为工作负载的常用工具,这些工作负载受益于它们可以提供的大规模并行性。虽然与最近的 CPU 相比,单个执行速度仍然很慢,但当前一代显卡提供了数千个核心,从而大大提高了可并行操作的性能。
通用 GPU 计算的用例越来越多,包括秘密信息计算,如神经网络或加密应用程序。因此,GPU 已成为侧信道攻击的经常性目标。此外,攻击者还可能利用 GPU 攻击其他系统组件。浏览器已成为一个有趣的攻击媒介,因为用户经常在浏览器中在其设备上运行不受信任的第三方代码。由于 GPU 计算也可以为网站内的计算提供优势,因此浏览器供应商决定通过 WebGL 和即将推出的 WebGPU 标准等 API 将 GPU 暴露给 JavaScript。
WebGPU 不仅可用于桌面浏览器,Chrome Canary 117 版本中也已在移动设备上得到部分支持。作为基于 Web 的通用 GPU 交互的未来标准,WebGPU 旨在为性能和安全性奠定坚实的基础。该标准已经针对时序侧信道提供了明确的缓解措施,例如禁用计时器访问(使其成为受信任的功能),并模仿 JavaScript 针对恶意使用 SharedArrayBuffer 的缓解措施。
目前,基于浏览器的 GPU 缓存侧信道攻击的可行性(针对在本机代码或其他浏览器窗口中运行的目标)以及即将推出的 WebGPU 标准的攻击可能性尚未得到证实。考虑到浏览器为攻击者提供的无处不在的攻击面,需要调查以下问题:
1)是否可以使用 WebGPU 等API受限的浏览器环境中发起 GPU 缓存侧信道攻击?
2)攻击是否可以通用到足以在各种 GPU 硬件上实现?
3)攻击者可以在多大程度上利用 GPU 并行化来增强?
本研究设计了浏览器内部的端到端缓存侧信道攻击,利用了新的 WebGPU 标准。尽管 JavaScript 和 WebGPU 环境存在固有限制,但通过构建新的攻击原语,可以使缓存侧信道攻击的有效性与传统的基于 CPU 的攻击相当。攻击是通用的和自动化的,因为2个攻击原语会自动确定攻击所需的 GPU 特定配置参数,即缓存命中/未命中阈值、缓存大小和缓存集数量。攻击适用于各种各样的设备:基本攻击原语适用于来自 5 代不同产品和 2 个供应商(NVIDIA 和 AMD)的 11 个桌面级 GPU。
本文介绍了 3 种攻击,通过 WebGPU 计算着色器利用 JavaScript 在独立 GPU 的 L2 缓存上进行缓存争用的技术。首先,通常由图形渲染引起的大量缓存驱逐可以使攻击者辨别重新渲染的情况。其次,在浏览器中实施模板攻击,旨在监控内存访问模式。最后,介绍了从浏览器执行的对独立 GPU 的第一次 Prime+Probe 攻击。对于所有 3 种攻击,都使用 GPU 的并行性来评估是否可以改进基本攻击。
攻击在 3 种不同的场景中进行评估,这些场景涵盖低频不可重复事件以及可重复和高频事件:按键时序攻击、AES 密钥提取和隐蔽通道建立,这些都是从浏览器(即通过攻击者控制的网站)发起的。攻击不需要用户交互,并且在用户可能在网站上花费的实际时间范围内进行,例如在几分钟内。因此,它们可以很容易地攻击,在浏览互联网时针对任意用户。由于攻击基于 WebGPU,因此它们适用于所有实现 WebGPU 标准的操作系统和浏览器以及广泛的 GPU 设备。
0x02 背景
A. GPU架构
GPU 由多个流式多处理器 (SM,Streaming Multiprocessor) 组成,在 AMD 显卡上称为计算单元 (CU,Compute Unit)。每个 SM 都有其专用的内存子系统,包括共享内存(SM-本地内存)、缓存和功能单元,以并行执行多个线程,在 SIMD 范式下运行。在 GPU 上线程被组织成线程块(在 WebGPU 上也称为工作组),执行时会分配自己的 SM。SM 由多个处理块组成(在最近的 NVIDIA 和 AMD GPU 上为 4 个)。每个处理块都是一个单独的 SIMD 执行单元,具有自己的加载和存储单元,能够并行运行 32 个线程。线程块被划分为纬束 (warp),即在处理块上调度的 32 个线程组。处理块具有 warp 调度程序,即调度 warp 进出处理块的硬件调度程序。当一个 warp 必须等待内存访问或寄存器依赖关系时,warp 调度程序会调度另一个准备执行的 warp,以保持 SIMD 单元忙碌。warp 的不断重新调度可以隐藏延迟,从而更有效地使用处理块。
在 Volta 架构之前,warp 中的所有线程都共享同一个指令单元和一个程序计数器,即指令以锁步方式执行。如果同一个 warp 中的线程发散,它们将被屏蔽,直到它们再次收敛。如果一些线程执行 if 分支,一些线程执行 else 分支,则整个 warp 会执行 if 分支和 else 分支,线程会相应地被屏蔽。 Volta 引入了独立的线程调度,每个线程都有一个程序计数器和调用堆栈,允许处理块交错执行不同的分支。

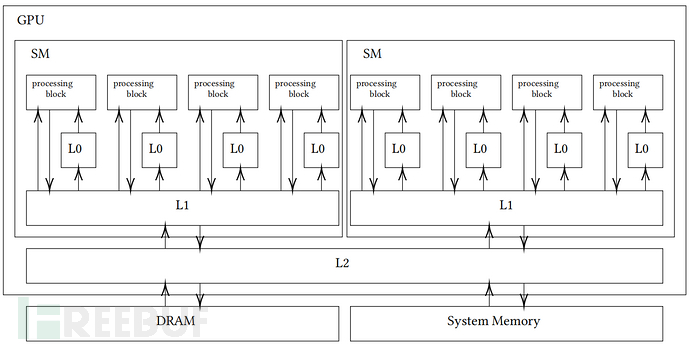
与 CPU 类似,GPU 使用缓存来减少内存访问的延迟。也就是说,每个 SM 都有一个专用的 L1 缓存,在处理块之间共享,每个处理块都可以访问一个较小的私有 L0 缓存。最后,GPU 在 SM 之间共享一个全局 L2 缓存 (LLC,L2 cache)。上图说明了 Nvidia Turing GPU 的缓存层次结构。然而,需要注意 GPU 缓存的一些相关特性。首先,缓存之间没有一致性协议,保持一致性是开发人员的责任。其次,与 CPU 中经典的 64 字节缓存行不同,GPU 的 LLC 通常有 128 字节缓存行。
B. GPU API
可根据上下文通过不同的 API 调用 GPU。需要区分两个主要的 API 系列:本机 API(例如 OpenGL、Vulkan 和 CUDA)和 Web API(例如 WebGL 和 WebGPU)。
本机 API:与 GPU 交互是通过专用的本机 API,它们允许使用 GPU 进行图形渲染或通用计算。OpenGL 于 1992 年推出,用于支持 Linux 和 Apple 平台上的 GPU 辅助渲染,而 Windows 使用 Direct3D 框架。对于通用计算,2008 年发布的 OpenCL 为所有主要 GPU 供应商提供支持并得到广泛使用。2007 年,NVIDIA 发布了 CUDA,这是一种专为 NVIDIA GPU 设计的计算语言。面向消费者和面向企业的 NVIDIA GPU 都支持 CUDA。NVIDIA GPU 的高市场份额和 CUDA 的易用性使其成为目前在 GPU 上进行通用计算最广泛使用的框架。Apple 最近放弃了对 OpenGL 的支持,转而支持 Metal。同样,Vulkan 于 2016 年发布,作为 OpenGL 的现代替代品。虽然这些 API 有差异,但典型的调用包括对纹理映射、光栅化和 GPU 上的内存管理的操作。
Web API:WebGL 是当前基线 JavaScript API,允许访问 GPU 渲染。顾名思义,它最初的设计目标是在浏览器中进行图形渲染。因此它的 API 是有限的,不提供对 GPU 上通用计算的支持。这就是 WebGL 2.0 Compute 计划背后的动机:通过 WebGL 渲染上下文为 Web 带来计算着色器支持。由于新的本机渲染 API 的出现、OpenGL 的重要性逐渐下降以及 WebGL 的已知限制,项目贡献者决定弃用它,转而使用更现代的替代方案,即 WebGPU。
与 WebGL 一样,WebGPU 允许在浏览器中访问 GPU 图形功能。然而,它不仅仅是 OpenGL 的包装器。更重要的是,它旨在实现跨平台并通过 JavaScript 支持现代图形 API,例如 Vulkan、Metal 和 DirectX。与 WebGL 相比,它提供了更简洁的 API、明显更好的性能和更通用的应用程序范围。然而,主流浏览器参与这一过程以及良好的性能预示着未来几年将得到广泛部署。Chrome、Chromium 和 Microsoft Edge 已经在其官方版本中支持 WebGPU,Firefox 在其 Nightly 版本中也支持它。对移动 GPU 的支持也在进行中,最近已在 Android 上部署。
开发人员可以使用 WebGPU 创建渲染管道和管理 GPU 资源。WebGPU 有自己的着色器语言,称为 WebGPU 着色语言 (WGSL,WebGPU Shading Language),用于编写在运行时编译的自定义着色器。虽然 WebGPU 通过本机 API 提供对 GPU 的访问,但出于安全原因,标准的实现可能会限制可用的 GPU 资源,例如内存和运行时。如果不加以限制,大型 WebGPU 工作负载可能会严重影响主机系统的可用性,因为大多数 GPU 一次只允许一个活动着色器。
C. Prime+Probe
在过去的几十年中,研究人员对微架构攻击进行了广泛的研究。Prime+Probe是一种基于缓存的攻击,它通过利用缓存争用泄露缓存集访问来暴露进程的内存访问模式。这种技术对于对目标机器控制有限的攻击者特别有用,因为它的要求很低,不需要共享内存或使用刷新指令直接控制缓存。由于这些假设很弱,它非常适合基于浏览器的攻击,攻击者可以控制网页上的 JavaScript。
假设攻击者可以在与攻击目标相同的处理器上执行代码,则攻击的工作原理如下。首先,攻击者通过用自己的数据填充精心选择的缓存集来准备缓存。然后,他们等待攻击目标进行内存访问。最后,攻击者探测他们的数据以访问与之前相同的缓存集。如果攻击目标访问了攻击者监视的其中一个集合,他们将驱逐攻击者的一些数据,从而导致探测阶段的延迟更长。在隐蔽通道的上下文中,攻击者将同时运行发送方和接收方,并使用缓存集上的争用来构建通道。
0x03 威胁模型
当攻击者针对 WebGPU 时,主要是具有 WebGPU 支持的浏览器,这包括自版本 112 以来的 Chrome、Chromium、Edge 和 Firefox Nightly。基于 Web 浏览器,威胁模型将包括浏览器在处理敏感信息时可能运行的任何场景。由于整个系统通常共享 GPU,因此这可以包括任何渲染的内容(例如网站或应用程序)和通用计算操作。本文的攻击可以以驱动方式进行,只需访问网站一段时间即可。
假设被攻击目标将访问攻击者的页面几分钟,例如,阅读带有恶意 WebGPU 代码的博客。不假设 WebGPU 提供任何硬件计时器接口,为了进一步限制攻击者,假设 WebGPU 不提供工作组内存,仅攻击专用的 NVIDIA 和 AMD GPU。
0x04 WEBGPU原语
要在 WebGPU 中构建高级缓存攻击,需要几个关键原语。第一个是足够精确的计时器,可以可靠地区分缓存命中和未命中。使用此计时器可以检测缓存大小、缓存活动并构建 Prime+Probe 驱逐集。虽然这些原语已经在 CPU 上得到了广泛的研究,但在 GPU 上构建它们会遇到一些困难,尤其是在浏览器中。
A. 无时钟计时
大多数关于 GPU 的先前工作都是本地运行的,并且依靠高精度计时器或相关性能计数器进行测量。但是,WebGPU 采取了明确的措施来阻止时序攻击,例如使时间戳查询成为可选项并限制通过共享缓冲区的交互,类似于浏览器中的 SharedArrayBuffer 缓解措施。着色器语言 WGSL 目前不包含任何计时器,为了展示通用原语,将构建没有 API 提供的计时器的攻击。
对于JavaScript中计时器不精确的问题,
4A评测 - 免责申明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的。
不得将上述内容用于商业或者非法用途,否则一切后果请用户自负。
本站信息来自网络,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。
如果您喜欢该程序,请支持正版,购买注册,得到更好的正版服务。如有侵权请邮件与我们联系处理。敬请谅解!
程序来源网络,不确保不包含木马病毒等危险内容,请在确保安全的情况下或使用虚拟机使用。
侵权违规投诉邮箱:4ablog168#gmail.com(#换成@)


